On olemassa monia erilaisia komponentteja, jotka muodostavat tyypillisen verkkosivun, kuten CSS, HTML, kuvat ja Javascript. Voit myös olla vuorovaikutuksessa sivun ja online-lomakkeiden kanssa useilla eri tavoilla. Esimerkiksi, jotta käyttäjälle voidaan valita useita valintoja sivulla, yleisin tapa on käyttää valintaruutuja. Useimmat käyttäjät tietävät, että heidän verkkopostipalvelunsa, kuten GMail tai Hotmail, luottavat valintaruutuihin valitakseen sähköposteja viestien siirtämiseen ja poistamiseen.
Monet Internetin verkkosivut käyttävät valintaruutuja monivalintavalintoihin, mutta ongelma ilmenee, kun sivulla on paljon ruutuja. Yleensä joudut menemään jokaiseen ruutuun erikseen ja jos haluat tarkistaa tai poistaa sen valinnan, napsauta kutakin ruutua kerrallaan. Verkkoselaimet, kuten Chrome ja Firefox, eivät tarjoa sisäänrakennettua toimintoa, joka mahdollistaisi valintaruutujen valitsemisen irtotavarana tai jopa kaikki kerralla, mikä voisi säästää valtavasti aikaa, kun käsiteltäviä on paljon.
Tätä varten sinun on käytettävä selaimen laajennusta. Täällä luetellaan 5 Chrome-ja Firefox-laajennusta sekä näitä laajennuksia käyttävät selaimet. Huomaa, että valintaruudun laajennuksen asentamisen jälkeen sinun on päivitettävä jo avoinna olevat sivut, jotta valinta toimii. 1. Monivalintaruudun tarkistin (Chrome)
Kirjoitettaessa viimeinen päivitys Multicheck-valintaruudun tarkistimelle oli vuoden 2015 lopulla, joten tämä laajennus on paljon uudempi kuin useimmat muut tässä luetellut. Se käyttäytyy samalla tavalla kuin Firefox-laajennus, jolla on melkein sama nimi, Multiple Checkbox Checker.

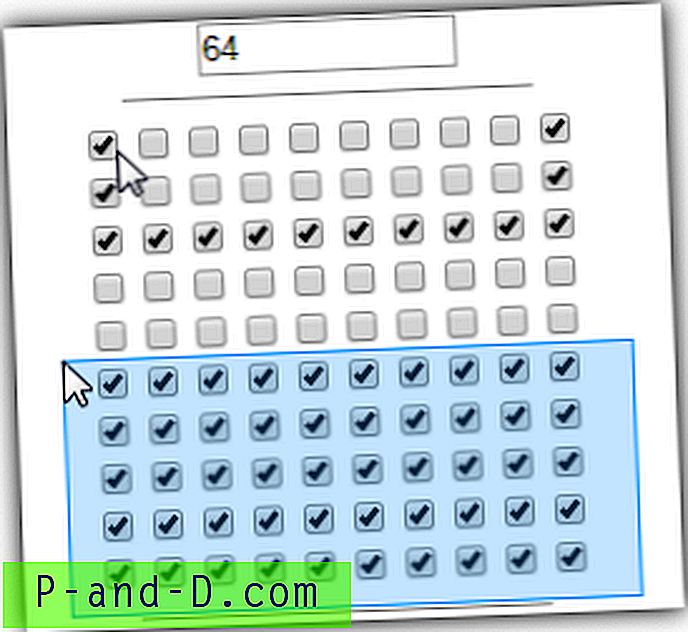
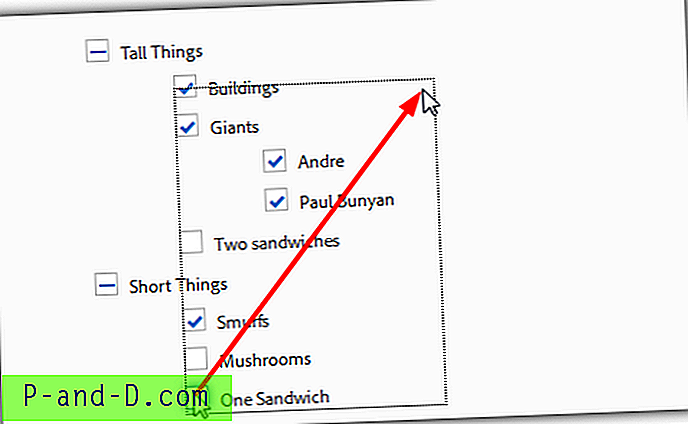
Multicheck -valintaruudun tarkistin toimii kahdella tavalla: ensinnäkin voit pitää hiiren vasenta painiketta painettuna ja siirtää hiiren osoittimen jokaisen valintaruudun päälle. Se kytkeytyy päälle tai pois päältä sen nykyisen tilan mukaan. Toinen tapa on pitää Alt alhaalla ja vetää valinta-alue ruutujen yli, joita haluat muuttaa, ja ne kääntyvät nykyiseen valittuun tai valittomaan tilaansa.
Lataa Multicheck-valintaruudun tarkistus
2. Valitse Kaikki valintaruudut (Chrome)
Tämä on ehdottomasti uusin täällä lueteltu laajennus (2016) ja mahdollisesti myös helpoin käyttää. Kuten nimestä voi päätellä, tämän laajennuksen avulla voit muuttaa kaikki verkkosivun valintaruudut joukolla yhdellä napsautuksella. Valikoiva tarkistus tai valinnan poistaminen ei ole mahdollista.

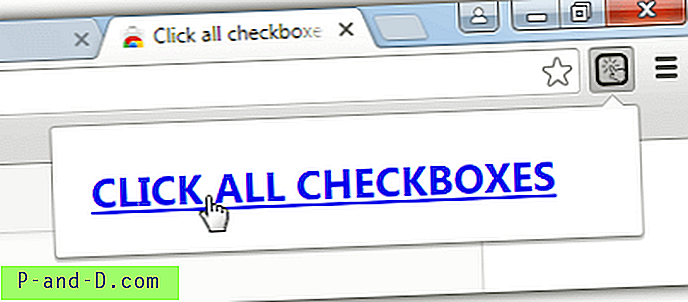
Asennuksen jälkeen Napsauta kaikkia valintaruutuja sen kuvake näkyy oikeassa yläkulmassa. Ainoa mitä sinun täytyy tehdä, on napsauttaa kuvaketta ja sitten näkyviin tulevaa suurta ”CLICK ALL CHECKBOXES” -painiketta. Sivun kaikki ruudut kääntyvät sitten takaisin edelliseen tilaansa, valitaan valittuna ja päinvastoin.
Lataa Valitse Kaikki valintaruudut
3. Tarkista alue (Chrome)
Check Range -järjestelmää ei ole päivitetty vuodesta 2012, ja se perustuu vuosikymmenen vanhaan GreaseMonkey-skriptiin, mutta huolimatta tästä näytti toimivan ilman liikaa ongelmaa.

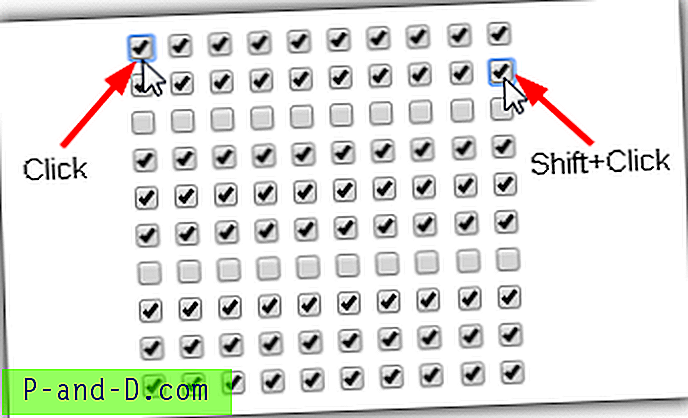
Ajatus napsauttaa valintaruutuja on samanlainen kuin Windowsin Resurssienhallinnassa. Napsauta ensimmäistä valintaruutua, pidä Shift painettuna ja napsauta sitten viimeistä valintaruutua. Kaikki väliin jäävä muuttuu tilaansa siihen, mitä tapahtui ensimmäiselle valintaruudulle. Jos se oli valittu, kaikki muu valitaan, jos se on valittu napsautuksella, kaikki alueen valinnat poistetaan. Se ei vaihda ruutujen nykyistä tilaa päälle tai pois, mutta heijastaa ensimmäisen ruudun tilaa kaikissa muissa.
Lataa Check Range
4. CheckFox (Firefox)
CheckFox on ollut toiminnassa vuodesta 2007 ja on yksi alkuperäisistä Firefox-valintaruudun tarkistuslaajennuksista. Valitettavasti sitä ei ole päivitetty vuodesta 2011, joten virheisiin tai yhteensopivuusongelmiin ei todennäköisesti puututa. On yllättävää, että laajennus toimii edelleen uusimmassa Firefox-selaimessa, mutta se toimii suurimmaksi osaksi.

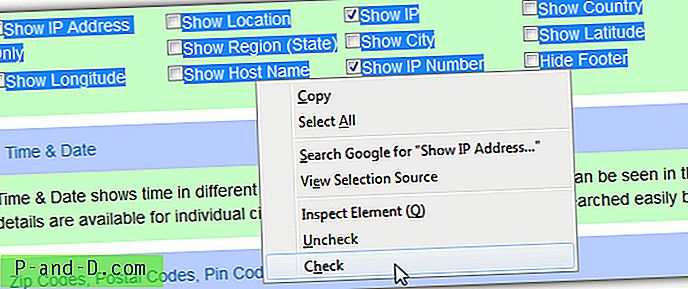
Käyttö on melko yksinkertaista, napsauta ja vedä hiirellä muokataksesi valintaruutuja ja napsauta sitten hiiren kakkospainikkeella. Valikkovaihtoehto tulee näkyviin, jos haluat tarkistaa valintaruudut tai valintaruudut. Jos on sekoitusta, sekä Tarkista että Poista valinta -vaihtoehdot ovat käytettävissä. Jos laatikossa on teksti, se korostuu, mutta fyysistä merkintää ei tule, kun se on vain laatikko, mutta tarkistuksen pitäisi silti toimia.
Lataa CheckFox
5. CheckBoxMate Lefedor Edition (Firefox)
Tämän laajennuksen Lefedor-painos on jatkoa vuoden 2008 alkuperäisversioon. Kuten CheckFox, tätä laajennusta ei ole kuitenkaan päivitetty vuodesta 2011, joten kehittäjällä ei ole paljon mahdollisuuksia korjata nykyisiä tai tulevia ongelmia ...

Aktivoi useita tarkistuksia napsauttamalla ensimmäistä valintaruutua ja vetämällä alue yli muiden valintaruutujen, joihin haluat vaikuttaa. Tämä kääntää nykyiset valinnat tarkistamalla valittuna olevat ruudut ja päinvastoin. Hyvä asia on, että saat todella näkyvän valintakentän, jotta näet mitä tapahtuu, varmista, että napsautat tosiasiallisesti ensimmäistä valintaruutua, muuten se ei toimi.
Lataa CheckBoxMate (Lefedor Edition)
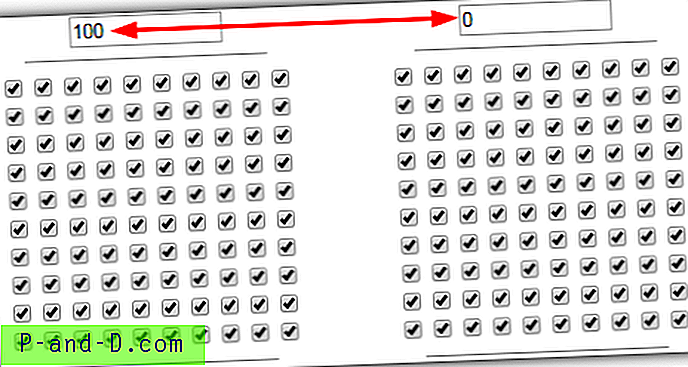
Toimittajan huomautus: Kokeilimme useita muita valintaruudun tarkistuslaajennuksia, kuten Check All, CheckChrome ja jopa kirjanmerkkikirjan, jonka nimi on Toggle 'em all. Valitettavasti kaikilla heistä on samanlainen ongelma, joka tarkoittaa sitä, että he valittavat ruudut, mutta eivät rekisteröi sitä on todella napsautettu, kuten onclick-tapahtuman yhteydessä, joka on yleinen Javascript-pohjaisissa valintaruuduissa.

Yllä olevan esimerkin vasemmat ruudut ovat tallenneet napsautustapahtumat oikein tulosruutuun 100 valintaruuduksi. Oikealla puolella yhtä näistä laajennuksista ruudut valitaan, mutta sivulle ei ole tallennettu mitään on napsautettu. Tuloksena on, että ruudut näkyvät valittuna, mutta todellisuudessa niitä ei tarkisteta. Vaikuttavat laajennukset voivat toimia verkkosivuilla ilman Javascript-valintaruutuja, mutta JS-ruudut löytyvät yleisemmin.